Outlook Web アドイン (JavaScript API for Office を使用したデスクトップ版 Outlook 用のアドイン) を Visual Studio でデバッグするには、デバッグしたいタイミングで Visual Studio などのデバッガーが起動するように、Outlook が内部で使用している Internet Explorer の設定を変更する必要があります。テスト環境の構成により細かな違いがある可能性がありますが、手順を紹介します。
Outlook Web アドインを Visual Studio でデバッグする方法
- デバッグを行う端末の Internet Explorer で、インターネット オプションの [詳細設定] タブ内の、以下の 2 つのチェックをオフにします。
- スクリプトのデバッグを使用しない (Internet Explorer)
- スクリプトのデバッグを使用しない (その他)
- Visual Studio で JavaScript のファイルを開き、ブレークしたい行に debugger; と記述します。例えば以下のようになります。
// Format an EmailAddressDetails object as
// GivenName Surname <emailaddress>
function buildEmailAddressString(address) {
debugger;
return address.displayName + " <" + address.emailAddress + ">";
}
- アドインをデプロイして、テスト用のメールボックスにインストールします (検証用のメールボックスでアドインが利用できるようにします)。
- デバッグを行う端末で Outlook を起動して debugger; を記述した行が実行されるように操作します。
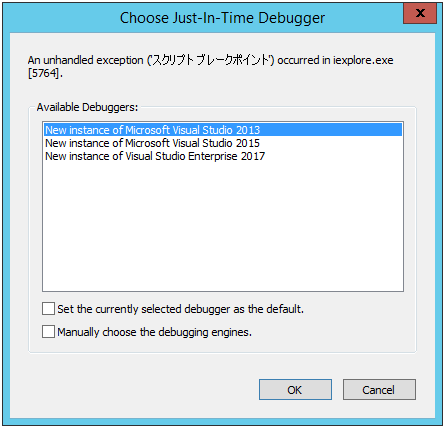
- 以下のようにデバッガーを選択する画面が表示された場合は、使用するデバッガーを選択して [OK] をクリックします。

- iexplorer.exe にアタッチした状態で選択したデバッガー (Visual Studio など) が起動します。debugger; の行でブレークしていますので、デバッグを行います。
- 作業が終わったら Outlook を終了します。デバッガーでは iexplorer.exe からデタッチされますので、デバッガーも終了してください。自動でデタッチされなかった場合は手動でデタッチしてから終了してください。ソリューション ファイルを保存するか確認が表示された場合は、[いいえ] を選択すれば問題ありません。